CSS3で、変形とかアニメーション
まずは、transform
これを使えば、ラベルを斜めにしたり
拡大縮小して、まるで包装紙みたいなラッピングもできる
要素の移動はtranslate
拡大縮小は scale
回転は rotate
傾斜は skew
月別: 2013年4月
CSS3のメモ
CSS3のメモ
last-child
兄弟要素で最後の要素へスタイルを適用
first-of-type
兄弟要素で最初の要素を指定し適用
last-of-type
兄弟要素で最後の要素を指定し適用
only-child
指定の要素が兄弟要素がないならスタイルを適用
単純に、要素が一つだけのときに適用されるということ
only-of-type
指定の要素の種類が
親要素の中で唯一の子要素であるときのみ適用
例えば
div id=”content”
で
その中にh2が1つだけのとき
empty
要素の中身が空のときにスタイル適用
よくあるのが
テーブルを作成していて
空のtdのところには色を変える
という使い方
target
id内でリンクがあり
リンクをタップやクリックしたら
そのリンク先にスタイル適用
使い道は、
リンクをクリックしたら
隠してある要素を表示するようなやり方
enable
要素の有効化
disable
要素の無効化
使い道は、inputで入力しているとき
入力欄の色を変えるなど
checked
チェックボタンやラジオボタンがチェックされたときに適用される
not
not(セレクタ)というように
指定したセレクタに一致しないところだけスタイル適用する
if(!条件){….}
みたいなかんじ
要素 ~ 要素
兄弟要素で
指定した要素の間のみスタイル適用
例えば
h1 ~ p {color:blue; }
なら
h1のあとのpタグの中身が
青色になる
ブロガーズトート 購入してみました
最近、いままで使っていたPCを持ち運んでいるバッグが
壊れてきたので、新しいものを購入しました
本屋さんへいって、なにかよいものがないか雑誌をみたところ
携帯ツール百科 あなたのデジタルデバイス見せて下さい (エイムック 2561)
があったので、これを参考に
ブロガーズトートを購入してみました
値段が高めなかんじなので、事前にいろいろと使い勝手などもみてみました
これについては
ブロガーズトート レビュー
で検索してみました
参考にさせていただいたレビューサイトは
ブロガーズトートは出かけたくなるカバン!「気軽にポンポン荷物を放り込める大きさとカタチ」は伊達じゃなかった!
そして
ブロガーズトートが届きました。
私としては、ウルトラブックやNexus7 などいろいろ持ち運ぶし
出かけたときに上着をいれたり、新しく購入した書籍などを
どんどん入れれるので満足です

お気に入りのツールをポンポン放り込める。毎日を楽しくする仕掛けが詰め込まれたユニセックス… |
canvas と svg
canvas と svg
canvas
Bitmapの描画に向いている
svg
ベクター描画の取扱い
画像の一部をマウス操作に反応させるなど
インタラクティブな描画の組み込みに使う
video要素のパラメーター
video要素のパラメーター
src
動画ファイルの指定
preload
none:なにもしない
metadata:リソースのメタデータのみ先に読む込む
auto:リソースの読み込み許可
autoplay
メディアの自動再生開始
mediagroup
複数のメディア要素を連携
loop
ループ再生
muted
音声をミュートにする
controls
メディアコントローラー表示
poster
ビデオデータがないとき、代わりの画像を表示
width/height
再生領域の幅と高さ
あと、動画ファイルの指定に
srcではなく
sourceにすると
複数のファイル指定ができる
nav
nav
これは、いわゆるナビゲーションにあたるセクション
注意点としては
navをページ内すべての
リンクグループへ適用はしないということ
ページ内のグローバルヘッダー内の
グローバルなナビゲーションは
navで表示するけど
ページフッターなどで配置される
利用規約とか
プライバシーポリシーなどは
navは不要
navの使い方としては
サイト内の移動に必要不可欠なナビゲーションなら使う
前後の記事、一覧への移動など
よく使うような重要なものはnavを使う
続いて、aside
これは、
その前後の内容に関連していて
捕捉したい情報がある時に使う
たとえば
本文中の用語の補足説明など
sectionとarticle
section
sectionは、一般的なドキュメント、アプリのセクションを示す
文章にたとえると
章や節の単位
アプリなら
タブコントロールの1つのタブとコンテンツ
というように
ある主題を範囲とするグループのこと
HTML5の特徴として
section要素を使うことで
h1要素
何度でも使えるということ
次に、article
これは、それ単独で配布したり
再利用できるような文章やページ
アプリを表す
例えば、
ブログ記事
フォーラムへの投稿
ページ数内のウィジェットやガジェットなど
あと、articleはネストすることも可能
内側になるarticleは
外側のarticleに関連したものになる
例えば
ブログ記事のコメントは
ブログ記事articleに含まれる
コメントarticleという扱いになる
Aptana Studio のインストール
HTML5とJavaScriptによるiPhone/Android両対応アプリ開発ガイド (DESIGN & WEB TECHNOLOGY)
を参考に、Webアプリの勉強です
今回は、開発効率をあげるために
Aptana Studio をインストールしました
インストール方法は
開発環境が Ubuntu 12.10 64vbit なので書籍にはのっていませんので
http://www.kkaneko.com/rinkou/ruby/aptanalinux.html
を参考にインストールしました
まず
http://www.aptana.com/
へアクセスして、ファイルをダウンロード

Aptana_Studio_3_Setup_Linux_x86_64_3.4.0.zip
がダウンロードできるので
これを解凍します
cd ダウンロード/
unzip Aptana_Studio_3_Setup_Linux_x86_64_3.4.0.zip
これで解凍できるので
./Aptana_Studio_3/AptanaStudio3 &
で起動します
起動すると chrome が見つからないというエラーがでますが
木にせずに起動
ただ、この状態だと
画面が非常にみにくいので
テーマを設定して前景色や背景色を変更する
を参考に、色を変更します
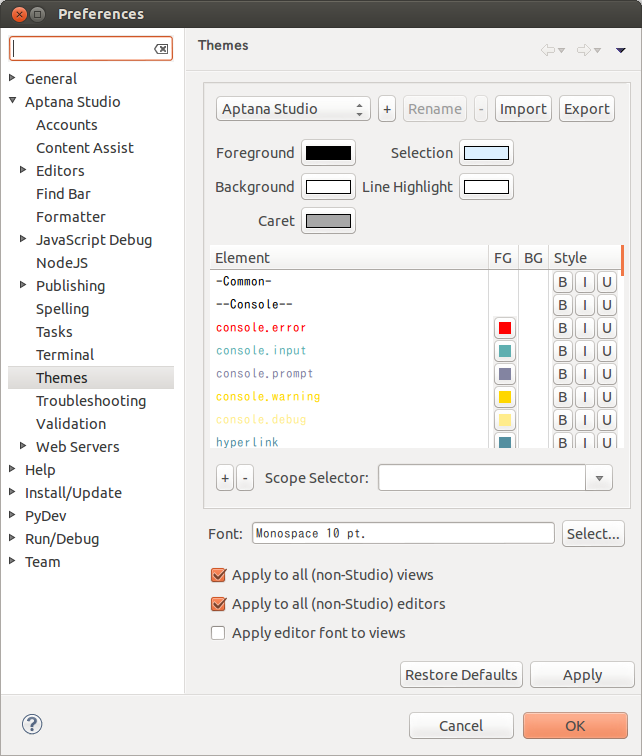
Aptana Studio で
window > Preferences
メニューのなかから
Aptana Studio
の中にある
Themes
のところで色を変更できますので、これで調整します

アプリのレビューの依頼
アプリのレビューの依頼
アプリのレビューをしてくれるサイトがあるので
無料のものをメモ
アンドロイダー
https://androider.jp/
オクトバ
http://octoba.net/
meetroid
http://www.meetroid.com/
appliko
http://sp.oshiete.goo.ne.jp/app/
Appllio
http://appllio.com/
掲載依頼方法は
各サイトにより異なる
レビューサイトは
勉強会や交流会などを開催して情報収集しているため
これらのイベントにも参加してみようと思います
あと、開発記録とか、宣伝を
自分のブログ等に書くこともおすすめです
書籍にアプリ宣伝記事のリンクが
載っていたので
これも参考にしてみます
http://stachibana.biz/?p=1605
今回も参考書籍は
自社広告の設定
自社広告の設定
自社広告を使うことで
アプリリリースを行いやすくなる
320×50
または、
640×100
の広告のためのバナー画像を用意し
AdMobで行える
サイトおよびアプリケーション >
自社広告
で
新しい自社広告キャンペーン作成
名前と配信期間を設定
次に、広告グループ名と
広告タイプを設定
広告タイプは、自分のアプリのダウンロードにするなら
Androidアプリのダウンロードになる
広告タイプは、広告がクリックされたときの
挙動を決める
表示回数は、とりあえずすべて割り当て
でok
これなら指定した期間に分散されて表示される
次に、広告の設定
表示する端末のバージョンも決めれるけど
たいていは、すべてのバージョン
細かく端末とか
配信地域とかもできるけど
デフォルトのすべてでok
後は、バナー広告にしたいなら
画像広告を選択し
任意の広告名と
URLのところへ
market://details?id=パッケージ名
と入力すればok
あとは、アプリのファイルを
選択して、アップロード
これで、自社広告配信ができる
ただし、ドメインみたいに
AdMobで設定した広告は、
反映まで時間がかかる