header のテンプレ編集
前回、
header.php
footer.php
index.php
に分割したので、これを編集していきます
その前に
cp header.php header.php_bak
というようにバックアップをとっておきます
なお、テンプレ階層とファイルの意味については
WordPressのテンプレートファイルの種類とテンプレート階層
を参考にさせていただきました
jquery mobile を wordpress に組み込むにあたっては
WordPress のテーマを jQuery Mobile でスマートフォン対応に
を参考にさせていただきました
今回はカスタマイズしたCSSはないので
style.css を読み込み
次に
jquery mobile 関連のファイルを読み込んでいきます
title 要素の
「php」
の下へ
<link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>" type="text/css">
で
wordpress の テーマで設定した
sytle.css を読み込みます
読み込んでいるのは
get_style_sheet_uri()
です
これにより、最低限必要な
style.css と index.php の紐付けがされて
テーマのデザインが反映されます
前回、ファイルをテンプレ部品に分割しましたが
wordpress の場合、通常 html で書いている部分を
テンプレタグや関数にすることで
出力する内容を変えています
ちなみに、テーマそのものとしてリリースするのなら
screenshot.png が必要です
これは GIMP などで作成します
このときに画像のサイズを 600×450 のサイズにすれば
Retinaディスプレイにも対応できます
まずは実験で作成します
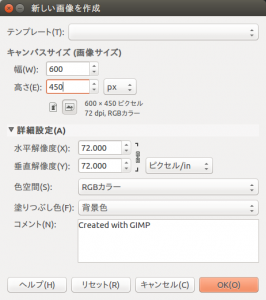
GIMPを起動して
ファイル > 新しい画像
で
600x450のサイズにしてOKをクリックします
今回は適当に文字だけで作りました
保存するには
ファイル > 名前をつけてエクスポート
でできます
保存するときにファイル名を
screenshot.png にすることに注意
次に
</head>
の前に
<?php wp_head(); ?>
を挿入します
これを入れ忘れると、wordpress プラグインが動作しないという様々なエラーが起こります
ここまでできたら、少しずつテンプレートタグに変えていきます
まず、文字コードを wordpress で指定した文字コードになるようにします
メリットは、他の文字コードに変換するのが
ダッシュボードなどでできるようになることです
<meta charset="UTF-8" />
を
<meta charset="<?php bloginfo('charset'); ?>" />
へ変えます
bloginfo() は () の中に指定する要素で
それに基づく情報を表示します
charset は文字コードです
次にタイトル部分を変更します
このときにトップページならサイトのタイトルを表示
それ以外なら
ページタイトルを表示というように変更します
<title>jQuery Mobile</title>
を
<title><?php if(!is_home()){ wp_title('|',true,'right'); } bloginfo('name'); ?></title>
へ変更します
bloginfo(‘name’) でサイトのタイトル
is_home() はメインページという意味です
is_mobile() というモバイルか判定する関数もあります
is_home() と is_mobile() の使い方に関しては
【WP初心者向け】is_homeとis_mobileを使ってカスタマイズの幅を広げよう!
に詳しく載っています
途中ででてきた
wp_title() の構文は
wp_title(‘区切り文字’,’タイトル表示の判定’,’区切りを表示する位置’)
となっています
今回なら
wp_title('|',true,'right')
なので
| で区切って
タイトルは表示
right なので右側に表示
となります
次に body の class 設定を行います
これは
body
を
<body <?php body_class(); ?>>
にしておきます
これを行っておくことで、後々ページごとに
CSSの変更がしやすくなります
今回のコードは
<!DOCTYPE html>
<html>
<head>
<meta charset="<?php bloginfo('charset'); ?>" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title><?php if(!is_home()){ wp_title('|',true,'right'); } bloginfo('name'); ?></title>
<link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>" type="text/css">
<link rel="stylesheet"
href="http://code.jquery.com/mobile/1.4.3/jquery.mobile-1.4.3.min.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.3/jquery.mobile-1.4.3.min.js">
</script>
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<div data-role="page" data-title="jQuery Mobile">
<div data-role="header">
<h1>jQuery Mobile</h1>
</div>
<div role="main" class="ui-content">
となります